介绍
tmagic-editor可视化开源项目是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。

特性
- 所见即所得,体验友好的拖拽编辑方式。
- 丰富的拓展能力,支持业务方自定义组件、插件、扩展编辑器能力。
- 支持多种布局方式,tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- 支持不同前端框架,使用编辑器的业务方可以采用自己熟悉的前端框架,来开发自己的业务组件,比如vue2、vue3、react。
- 强大的配置,支持表单联动的配置能力。
- 组件联动,支持组件通信、组件联动,允许页面内各组件提供丰富配置能力。
- 低代码,支持针对具体配置的页面写代码,修改页面样式属性等,提供除组件外的高级编码能力。
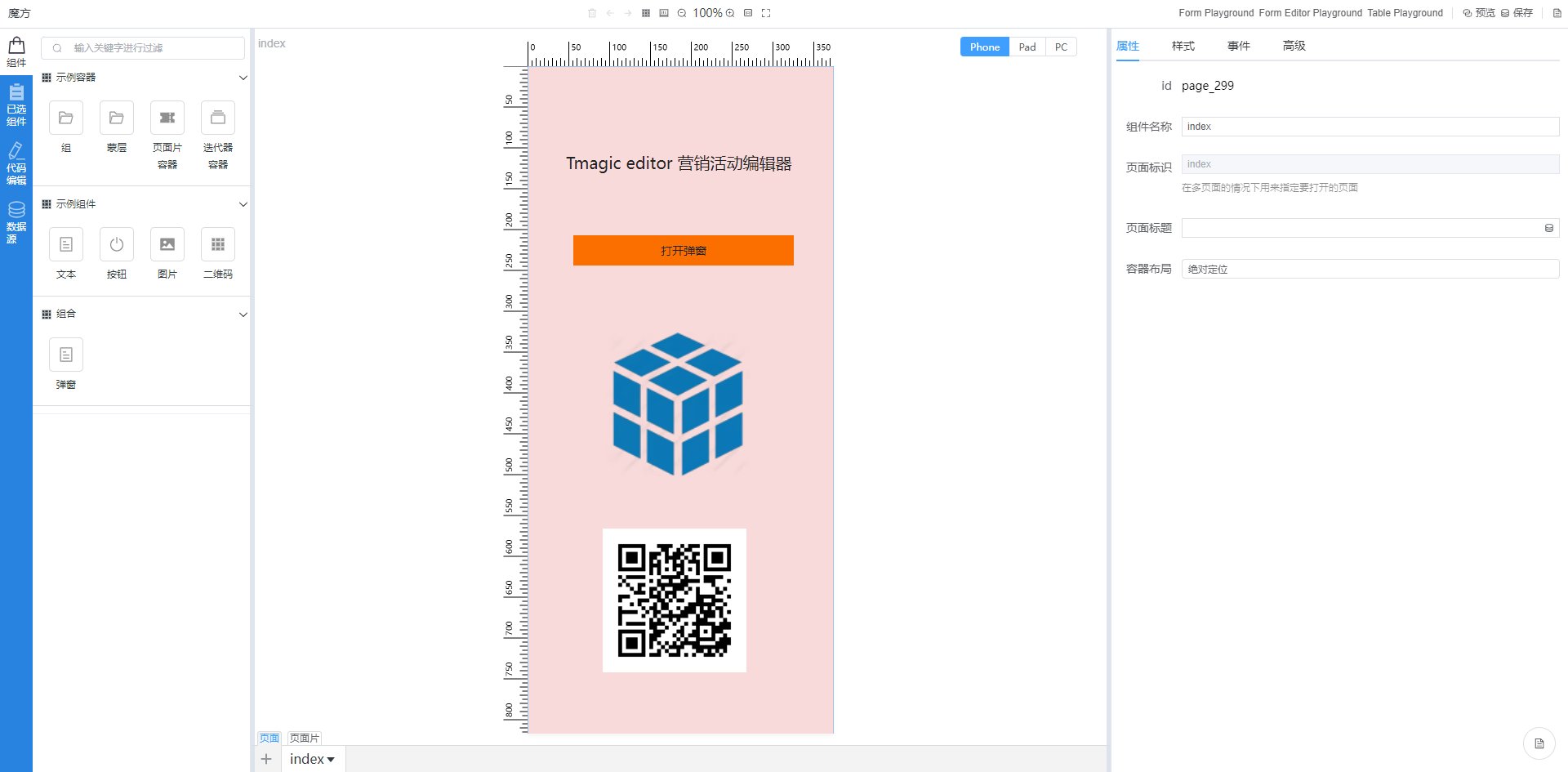
编辑器
编辑器是可视化搭建平台的主要内容,其中包含以下内容:
- 编辑器,承载整个拖拽布局的页面,包含了下述的其他页面可见元素。
- 模拟器,居中位置渲染了当前页面配置的组件内容,模拟真实页面的展示内容。
- 组件库,左侧展示当前业务下的相关组件内容,包含tmagic-editor提供的基础组件和业务自定义组件。
- 组件树,左侧展示当前页面添加的组件内容,以树状结构展示。
- 代码块,左侧展示添加的函数,可供组件事件中联动所用,或者组件声明周期中调用。
- 数据源,左侧展示添加的数据源,用于组件中的各项配置。
- 表单配置,右侧表单项目,展示由组件内提供的配置描述,提供修改组件行为的配置项。
- DSL 源码,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
通过编辑器,可以创建、编辑、保存一个项目页面。
核心库
- @tmagic/editor 实现一个可视化编辑器。
- @tmagic/form 实现组件在编辑器中自定义表单配置。
- @tmagic/core 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
- @tmagic/data-source 实现数据源的管理与编译。
- @tmagic/stage 实现在编辑器中对组件的位置拖动与大小拖拉。
- runtime 实现在编辑器中对使用不同框架的组件的渲染。
可以查阅 tmagic 的源代码,与文档描述内容可以逐一对应上,希望文档内容可以为开发者带来比较好的开发体验。
谁在使用
- 腾讯视频:视频会员,体育会员,WETV 国际版,TV,doki 商城,小企鹅,小说,漫画
- 腾讯会议
- 腾讯新闻
- 58同城本地生活服务