基础概念
我们通过讲述tmagic-editor的一些基础概念。帮助开发者可以了解tmagic-editor是如何运行以及如何在基础项目之上开发、使用它。
编辑器
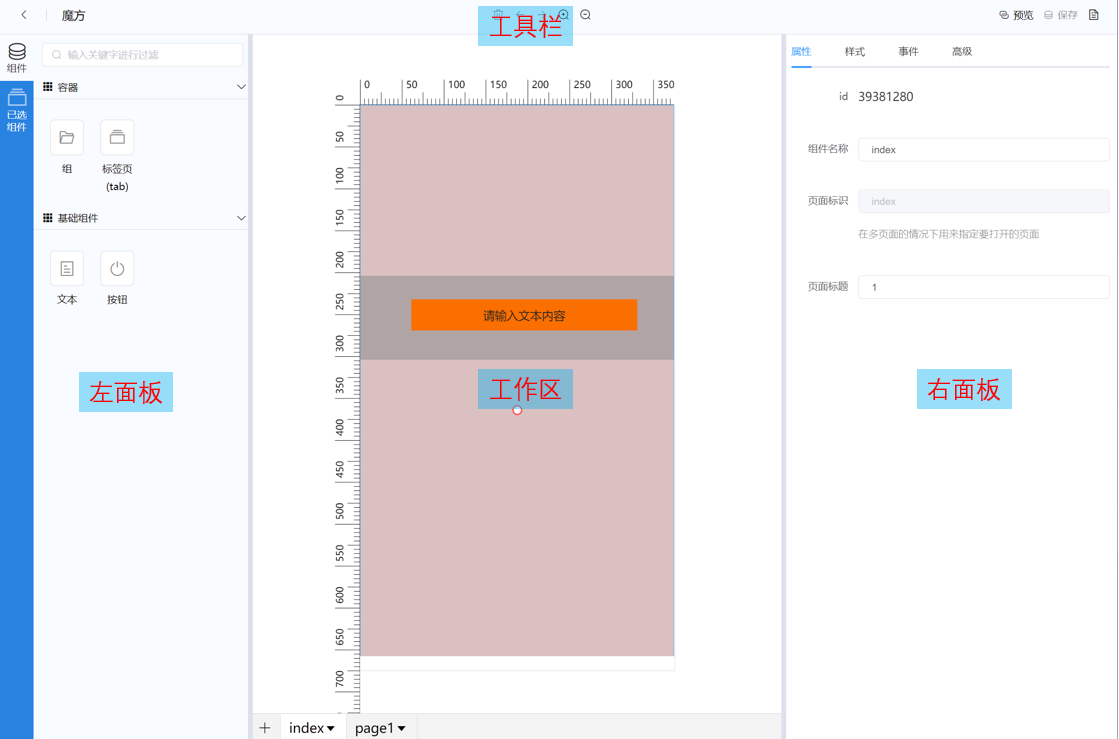
编辑器基础布局上分为:左面板、工作区、右面板、工具栏,如下图。
- 左面板,包含了组件库的展示,以及工作区中已添加组件的组件树展示。
- 工作区,一个页面模拟器,用于实时展示用户添加到当前页面中的组件在真实页面中的展示情况。
- 右面板,展示组件提供出来的表单选项,让用户可以通过配置项来改变组件的行为和样式。
- 工具栏,放置一些如缩放、撤销等工具按键。

组件
组件是tmagic-editor可配置页面元素的最小单位。我们都会从左面板的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
- 组件样式、逻辑代码(即开发者写的 vue, react 等代码)。
- 表单配置描述,tmagic-editor的定义是导出一个表单对象,这份配置仅在编辑器中使用。
- 拓展描述,这部分内容目前还未有严格定义,但是我们保留这个扩展能力。
- 组件
type, 是组件的类型,这是用来告诉编辑器,我们要渲染的是什么组件。每个组件在开发时就应该确定这样一个唯一、不和其他组件冲突的组件type。
[
{
text: '文本',
type: 'text', ⬅️
},
{
text: '按钮',
type: 'button', ⬅️
},
{
text: '测试',
type: 'test', ⬅️
},
]插件
插件和组件类似,但是插件的功能是作为页面逻辑行为的一种补充方式。一般不显式的在模拟器中被渲染出具体内容(除非插件中会生成组件并插入页面),通常我们会用插件实现类似登录,页面环境判断,请求拦截器等等功能。
插件一般包含如下内容:
- 插件逻辑代码。
- 插件
type,是插件的类型,和组件type作用相同。在开发时就应该确定这样一个唯一、不和其他组件冲突的组件type。
容器
容器是tmagic-editor编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为组,tmagic-editor通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。tmagic-editor的容器理论上可以无限嵌套。
表单配置
表单配置是编辑器右面板展示的内容,配置项目都是由组件里的表单描述来决定的,用户可以在表单配置区域里通过配置项来改变组件的行为和样式。
注意,由于每个组件都需要有一些共同的表单配置项目,所以tmagic-editor通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
DSL
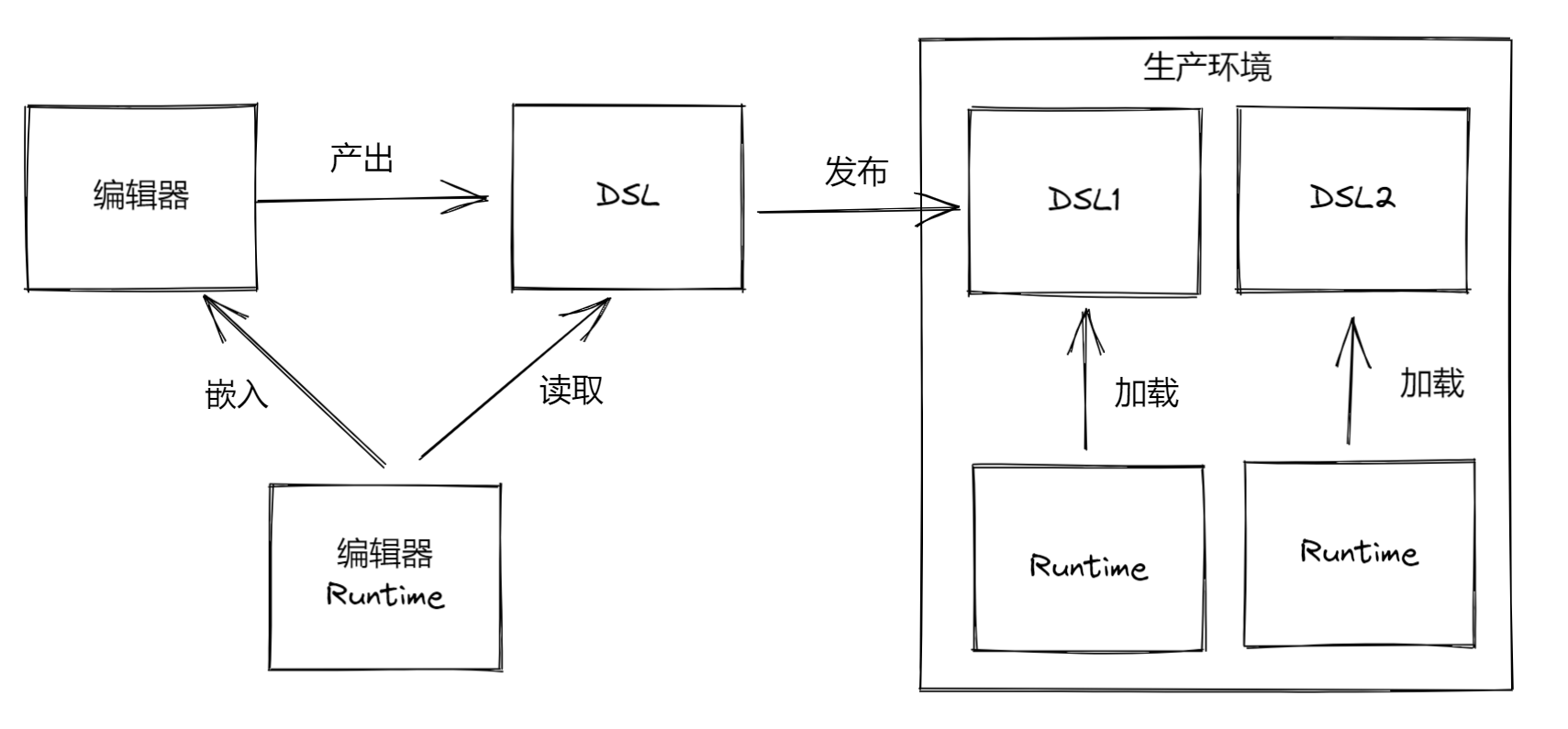
DSL 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 DSL 中。tmagic-editor项目页的展示即是tmagic-editor页面在加载 DSL 之后,根据 DSL 的描述进行渲染的。在tmagic-editor中,我们使用 JS schema 来保存这份配置文件。
页面
页面是tmagic-editor作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
runtime
我们把页面统一称为 runtime,更具体的 runtime 概念可以查看页面发布。runtime 是承载tmagic-editor项目页面的运行环境。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实项目页面。
联动
页面搭建过程中,会涉及到两种联动形式
- 在编辑器中,组件的表单配置项之间需要联动。
- 页面中的组件之间,需要联动触发行为。
表单联动
配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。tmagic-editor实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
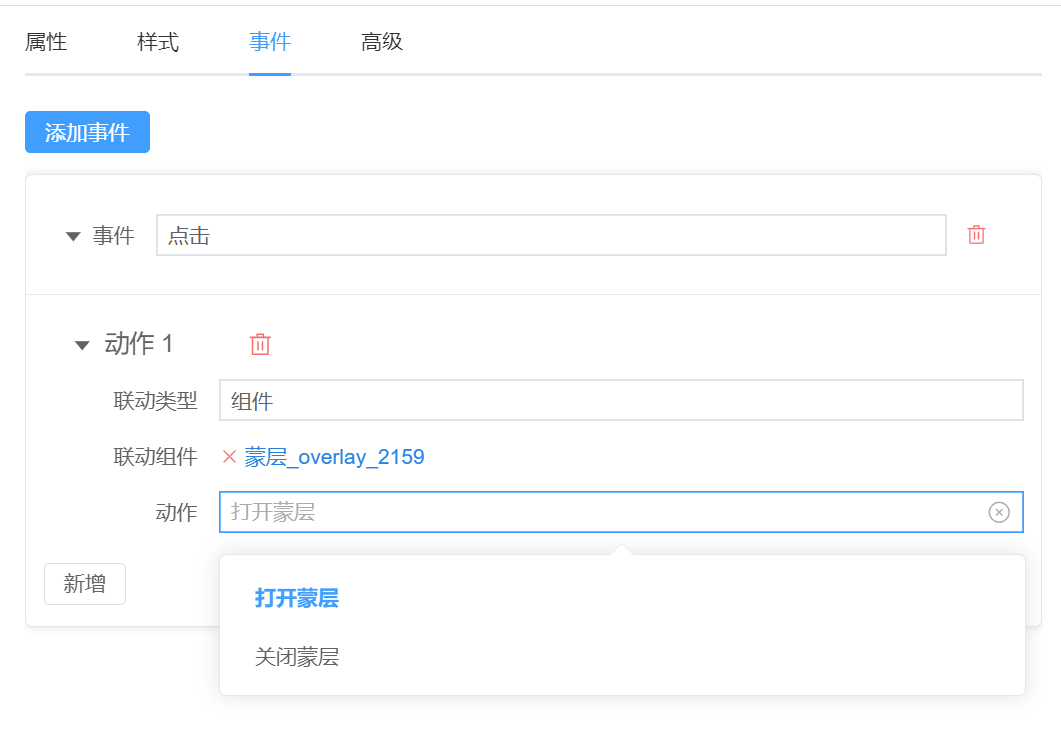
组件联动
组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。tmagic-editor通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。